RPG製作情報など
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
スクロールバーってのは、IEなら右側にある棒みたいな画像のことで、
マウスでドラッグすると画面が動く奴のこと。
今回は、これをスクリプトで追加しよう!ってネタ。(ツクールなので、マウスじゃないけど)
内容は、アイテム選択などで、カーソルを移動させて、
アイテム欄がスクロールする場合、バー(画像)が一緒に動くってこと...それだけ。
でも、見た目にこだわってこそ、自作じゃないかい?
・・・ってことで、『スクロールバー追加』スクリプトを作ってみた。
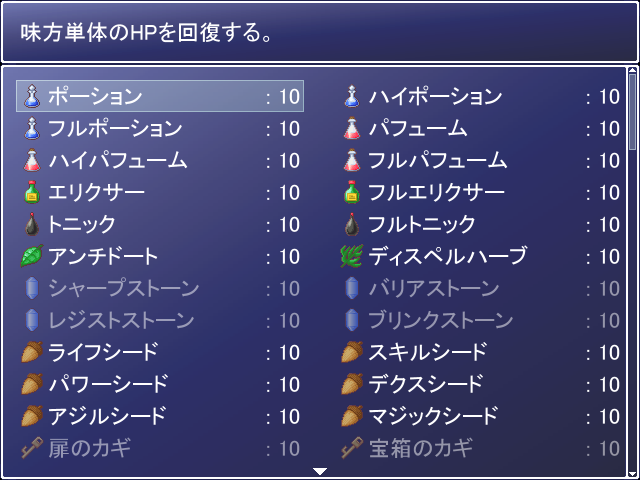
 ←こんな感じ(ちなみに、バーは点滅アニメ有り)
←こんな感じ(ちなみに、バーは点滅アニメ有り)
使いたい!って方は、下記の記事を読んでね。
--------------------------------------------------------------------
Ⅰ・・・スクリプトをWindow_Baseの真下に挿入する。
Ⅱ・・・include HIDE_SCROLL_BAR を、
バーを描画したい、window系のスクリプトにインクルード
Ⅲ・・・make_scroll_bar ってのをdef initialize内に追加
Ⅳ・・・↓画像(scroll_bar.png)をWindowskinsにインポート
 ←これをDL(フリー素材)
←これをDL(フリー素材)
※デフォルト設定(スクリプト無改造)なら問題なしだが、改造しているなら、
make_scroll_barは、refreshより下に挿入、
バー描画の後から、ウィンドウ座標を変更させると不都合がでるので、
self.x, self.y, self.width, self.height の変更は、make_scroll_bar より先に行なう。
アイテム欄なら、Window_Item に↓みたいに挿入
class Window_Item < Window_Selectable
include HIDE_SCROLL_BAR
#--------------------------------------------------------------------------
# ● オブジェクト初期化
#--------------------------------------------------------------------------
def initialize
super(0, 64, 640, 416)
@column_max = 2
refresh
self.index = 0
# 戦闘中の場合はウィンドウを画面中央へ移動し、半透明にする
if $game_temp.in_battle
self.y = 64
self.height = 256
self.back_opacity = 160
end
make_scroll_bar
end
マウスでドラッグすると画面が動く奴のこと。
今回は、これをスクリプトで追加しよう!ってネタ。(ツクールなので、マウスじゃないけど)
内容は、アイテム選択などで、カーソルを移動させて、
アイテム欄がスクロールする場合、バー(画像)が一緒に動くってこと...それだけ。
でも、見た目にこだわってこそ、自作じゃないかい?
・・・ってことで、『スクロールバー追加』スクリプトを作ってみた。
使いたい!って方は、下記の記事を読んでね。
--------------------------------------------------------------------
Ⅰ・・・スクリプトをWindow_Baseの真下に挿入する。
Ⅱ・・・include HIDE_SCROLL_BAR を、
バーを描画したい、window系のスクリプトにインクルード
Ⅲ・・・make_scroll_bar ってのをdef initialize内に追加
Ⅳ・・・↓画像(scroll_bar.png)をWindowskinsにインポート
|
←スクロールバー画像の解説 |
※デフォルト設定(スクリプト無改造)なら問題なしだが、改造しているなら、
make_scroll_barは、refreshより下に挿入、
バー描画の後から、ウィンドウ座標を変更させると不都合がでるので、
self.x, self.y, self.width, self.height の変更は、make_scroll_bar より先に行なう。
アイテム欄なら、Window_Item に↓みたいに挿入
class Window_Item < Window_Selectable
include HIDE_SCROLL_BAR
#--------------------------------------------------------------------------
# ● オブジェクト初期化
#--------------------------------------------------------------------------
def initialize
super(0, 64, 640, 416)
@column_max = 2
refresh
self.index = 0
# 戦闘中の場合はウィンドウを画面中央へ移動し、半透明にする
if $game_temp.in_battle
self.y = 64
self.height = 256
self.back_opacity = 160
end
make_scroll_bar
end
PR
10/16記事で、『カーソルアイコン』ってスクリプトを公開したのだが、
どうも、動作が重いようなので、新たに『カーソルアイコン+』を作ってみた。
 ←をWindowskinsフォルダにインポートしてね。(フリー素材)
←をWindowskinsフォルダにインポートしてね。(フリー素材)
前回のスクリプトでは、カーソルの移動に合わせて、
カーソル画像の再描画を行っていたのだ。
これは、ヘルプウィンドウにアイテムなどの『説明』を描画するのと、同じ原理で、
推奨されない1フレーム毎にdraw_text(厳密には画像描画blt)なのだ。
さらに、カーソルのアニメーションをウィンドウの座標移動で表現していた。
そこで、今回の『カーソルアイコン+』は、あらかじめViewportに描画したアイコンを
カーソルの移動に合わせて、ウィンドウの座標移動でカーソル位置を指定し、
カーソルのアニメをViewportの転送元原点(ox,oy)で表現してみた。
たぶん、『カーソルアイコン+』の方が、動作は軽いと思うのだが...
---------------------------------------------------------
今回も、開発の副産物として、『点滅を変更できるカーソル』ってのを作ってみた。
これは、デフォルトのカーソル(四角で点滅してる奴)の点滅する間隔を、
自由に変更することが出来るというもの。
高速で点滅したり、ゆっくり点滅したり、点滅しなかったり、出来るのだ!
興味のある方は、Window_Base の真下にスクリプトを挿入してね。
※『アイコンカーソル+』と『点滅を変更できるカーソル』は、同時に使えないよ。
どうも、動作が重いようなので、新たに『カーソルアイコン+』を作ってみた。
前回のスクリプトでは、カーソルの移動に合わせて、
カーソル画像の再描画を行っていたのだ。
これは、ヘルプウィンドウにアイテムなどの『説明』を描画するのと、同じ原理で、
推奨されない1フレーム毎にdraw_text(厳密には画像描画blt)なのだ。
さらに、カーソルのアニメーションをウィンドウの座標移動で表現していた。
そこで、今回の『カーソルアイコン+』は、あらかじめViewportに描画したアイコンを
カーソルの移動に合わせて、ウィンドウの座標移動でカーソル位置を指定し、
カーソルのアニメをViewportの転送元原点(ox,oy)で表現してみた。
たぶん、『カーソルアイコン+』の方が、動作は軽いと思うのだが...
---------------------------------------------------------
今回も、開発の副産物として、『点滅を変更できるカーソル』ってのを作ってみた。
これは、デフォルトのカーソル(四角で点滅してる奴)の点滅する間隔を、
自由に変更することが出来るというもの。
高速で点滅したり、ゆっくり点滅したり、点滅しなかったり、出来るのだ!
興味のある方は、Window_Base の真下にスクリプトを挿入してね。
※『アイコンカーソル+』と『点滅を変更できるカーソル』は、同時に使えないよ。
一時期、点滅しているカーソルが、とても気に入らなかった。
あのツクール特有の、四角いカーソル。
市販のRPGや他のジャンルでは、『アイコン』を使ったカーソルが主流なのに...
なぜ???
という訳で、hideも『アイコンカーソル』スクリプトを作ってみた。
一応、アニメーション(左右に震える)したりするのだ。
 ←をWindowskinsフォルダにインポートしてね。(フリー素材)
←をWindowskinsフォルダにインポートしてね。(フリー素材)
↑開発の副産物として、『点滅しないカーソル』もできたので、公開!←hideは使わないけど
興味のある方は、Window_Base の真下にスクリプトを挿入してね。
※『アイコンカーソル』と『点滅しないカーソル』は、同時に使えないよ。
あのツクール特有の、四角いカーソル。
市販のRPGや他のジャンルでは、『アイコン』を使ったカーソルが主流なのに...
なぜ???
という訳で、hideも『アイコンカーソル』スクリプトを作ってみた。
一応、アニメーション(左右に震える)したりするのだ。
↑開発の副産物として、『点滅しないカーソル』もできたので、公開!←hideは使わないけど
興味のある方は、Window_Base の真下にスクリプトを挿入してね。
※『アイコンカーソル』と『点滅しないカーソル』は、同時に使えないよ。
カレンダー
| 05 | 2025/06 | 07 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
最新コメント
[08/04 Faust]
[05/26 takku]
[11/12 ぱんだ]
[06/28 AntwerpBlue]
[06/28 AntwerpBlue]
[02/07 ジャリン]
[02/07 ジャリン]
[02/05 白豆]
[11/28 I・S]
[11/26 I・S]
ブログ内検索
最古記事
(09/12)
(09/15)
(09/15)
(09/15)
(09/16)
カウンター
忍者アナライズ

