RPG製作情報など
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
スクロールバーってのは、IEなら右側にある棒みたいな画像のことで、
マウスでドラッグすると画面が動く奴のこと。
今回は、これをスクリプトで追加しよう!ってネタ。(ツクールなので、マウスじゃないけど)
内容は、アイテム選択などで、カーソルを移動させて、
アイテム欄がスクロールする場合、バー(画像)が一緒に動くってこと...それだけ。
でも、見た目にこだわってこそ、自作じゃないかい?
・・・ってことで、『スクロールバー追加』スクリプトを作ってみた。
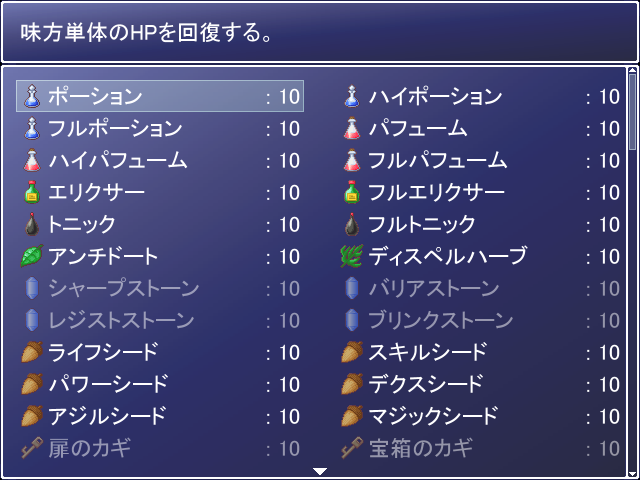
 ←こんな感じ(ちなみに、バーは点滅アニメ有り)
←こんな感じ(ちなみに、バーは点滅アニメ有り)
使いたい!って方は、下記の記事を読んでね。
--------------------------------------------------------------------
Ⅰ・・・スクリプトをWindow_Baseの真下に挿入する。
Ⅱ・・・include HIDE_SCROLL_BAR を、
バーを描画したい、window系のスクリプトにインクルード
Ⅲ・・・make_scroll_bar ってのをdef initialize内に追加
Ⅳ・・・↓画像(scroll_bar.png)をWindowskinsにインポート
 ←これをDL(フリー素材)
←これをDL(フリー素材)
※デフォルト設定(スクリプト無改造)なら問題なしだが、改造しているなら、
make_scroll_barは、refreshより下に挿入、
バー描画の後から、ウィンドウ座標を変更させると不都合がでるので、
self.x, self.y, self.width, self.height の変更は、make_scroll_bar より先に行なう。
アイテム欄なら、Window_Item に↓みたいに挿入
class Window_Item < Window_Selectable
include HIDE_SCROLL_BAR
#--------------------------------------------------------------------------
# ● オブジェクト初期化
#--------------------------------------------------------------------------
def initialize
super(0, 64, 640, 416)
@column_max = 2
refresh
self.index = 0
# 戦闘中の場合はウィンドウを画面中央へ移動し、半透明にする
if $game_temp.in_battle
self.y = 64
self.height = 256
self.back_opacity = 160
end
make_scroll_bar
end
マウスでドラッグすると画面が動く奴のこと。
今回は、これをスクリプトで追加しよう!ってネタ。(ツクールなので、マウスじゃないけど)
内容は、アイテム選択などで、カーソルを移動させて、
アイテム欄がスクロールする場合、バー(画像)が一緒に動くってこと...それだけ。
でも、見た目にこだわってこそ、自作じゃないかい?
・・・ってことで、『スクロールバー追加』スクリプトを作ってみた。
使いたい!って方は、下記の記事を読んでね。
--------------------------------------------------------------------
Ⅰ・・・スクリプトをWindow_Baseの真下に挿入する。
Ⅱ・・・include HIDE_SCROLL_BAR を、
バーを描画したい、window系のスクリプトにインクルード
Ⅲ・・・make_scroll_bar ってのをdef initialize内に追加
Ⅳ・・・↓画像(scroll_bar.png)をWindowskinsにインポート
|
←スクロールバー画像の解説 |
※デフォルト設定(スクリプト無改造)なら問題なしだが、改造しているなら、
make_scroll_barは、refreshより下に挿入、
バー描画の後から、ウィンドウ座標を変更させると不都合がでるので、
self.x, self.y, self.width, self.height の変更は、make_scroll_bar より先に行なう。
アイテム欄なら、Window_Item に↓みたいに挿入
class Window_Item < Window_Selectable
include HIDE_SCROLL_BAR
#--------------------------------------------------------------------------
# ● オブジェクト初期化
#--------------------------------------------------------------------------
def initialize
super(0, 64, 640, 416)
@column_max = 2
refresh
self.index = 0
# 戦闘中の場合はウィンドウを画面中央へ移動し、半透明にする
if $game_temp.in_battle
self.y = 64
self.height = 256
self.back_opacity = 160
end
make_scroll_bar
end
PR
この記事にコメントする
カレンダー
| 06 | 2025/07 | 08 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
最新コメント
[08/04 Faust]
[05/26 takku]
[11/12 ぱんだ]
[06/28 AntwerpBlue]
[06/28 AntwerpBlue]
[02/07 ジャリン]
[02/07 ジャリン]
[02/05 白豆]
[11/28 I・S]
[11/26 I・S]
ブログ内検索
最古記事
(09/12)
(09/15)
(09/15)
(09/15)
(09/16)
カウンター
忍者アナライズ

