RPG製作情報など
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
前回、『Cursor_Icon3』と『Cursor_Icon2』を更新したのだが、
それに関連したスクリプトは、全て前回の更新に対応させる必要がある。
公開スクリプトを増やすと、問題も増えるようだ...
他所との競合(バグ)は、マル無視で良いのだが、自家製競合は、ナンセンスだろう。
と言う訳で、今回は、06/12/02記事の『2nd_Cursor_Icon_plus』と、
『Traxh_Box_Skill』を更新したよ!って話し。
-----------------------------------------------------------------------------------------------
■『2nd_Cursor_Icon_plus』更新内容
・・・『Cursor_Icon3』、『Cursor_Icon2』のどちらを使うか、選択できるように変更。
※両方使わないもアリ
■『Traxh_Box_Skill』更新内容
・・・ゴミ箱機能(スキル忘れる)を使うかどうか、選択できるように変更。
その結果、『Skill_Sort』が不要になった。(※スキルの手動並び替えのみ)
・・・文字色などを細かく設定できるように変更。
-----------------------------------------------------------------------------------------------
PS,
『Cursor_Icon2』も↑と併用化。vol.3.90に更新!
それに関連したスクリプトは、全て前回の更新に対応させる必要がある。
公開スクリプトを増やすと、問題も増えるようだ...
他所との競合(バグ)は、マル無視で良いのだが、自家製競合は、ナンセンスだろう。
と言う訳で、今回は、06/12/02記事の『2nd_Cursor_Icon_plus』と、
『Traxh_Box_Skill』を更新したよ!って話し。
-----------------------------------------------------------------------------------------------
■『2nd_Cursor_Icon_plus』更新内容
・・・『Cursor_Icon3』、『Cursor_Icon2』のどちらを使うか、選択できるように変更。
※両方使わないもアリ
■『Traxh_Box_Skill』更新内容
・・・ゴミ箱機能(スキル忘れる)を使うかどうか、選択できるように変更。
その結果、『Skill_Sort』が不要になった。(※スキルの手動並び替えのみ)
・・・文字色などを細かく設定できるように変更。
-----------------------------------------------------------------------------------------------
PS,
『Cursor_Icon2』も↑と併用化。vol.3.90に更新!
PR
スクリプトを作る場合、『変数』を指定するのだが、
その名前付けには、注意が必要だなぁと実感。
デフォルトのスクリプトに、全く依存しない場合は良いのだが、
例えば、class Window_Base < Window みたいなデフォルトのスクリプトに
@hensuuみたく適当に変数名を付けたとする。
その後、class Window_Gold < Window_Base で、
また@hensuuと言う名前の変数を指定した場合、Window_Baseの@hensuu と
Window_Gold の@hensuuは、同じ変数として扱われると言うこと。
※Window_Baseは、スーパークラスなので、Window_Goldから参照される(ヘルプ見てね)
当然と言えば、当然のことだが(笑)
本来は、別の用途で@hensuu変数を “指定したつもり” になっているのが落とし穴。
moduleをincludeしたり、aliasで割り込みしたりすると、起こりやすいミス! ←hideだけ?
とりあえず、何が言いたいかといえば、hideは、@old_indexと言う、
安易な名前を付けたため、バグの原因が分からず、悪戦苦闘したというオチ。
----------------------------------------------------------------------------------------------
今回は、スクリプト07/08/22記事『Cursor_Icon3』を更新したよ!って話し。
■更新内容
・・・使用する変数名をカブらない、名前に変更。
ついでに、06/10/19記事 『Cursor_Icon2』も更新。
■更新内容
・・・使用する変数名をカブらない、名前に変更。
・・・カスタマイズ項目を追加。
・・・カーソル停止時にカーソル色が暗くなる機能を追加。
さらに、06/10/22記事 『Scroll_Bar』も更新。
■更新内容
・・・↓公開変数にして、外部操作可能に変更。
bar_min ・・・ 一番薄い状態(透明度0~255)
bar_max ・・・ 一番濃い状態(透明度0~255)
bar_speed ・・・変化する速さ(0=点滅なし 大=速い 小=遅い)
bar_stop ・・・点滅の停止状態の透明度(カーソル選択済み)
その名前付けには、注意が必要だなぁと実感。
デフォルトのスクリプトに、全く依存しない場合は良いのだが、
例えば、class Window_Base < Window みたいなデフォルトのスクリプトに
@hensuuみたく適当に変数名を付けたとする。
その後、class Window_Gold < Window_Base で、
また@hensuuと言う名前の変数を指定した場合、Window_Baseの@hensuu と
Window_Gold の@hensuuは、同じ変数として扱われると言うこと。
※Window_Baseは、スーパークラスなので、Window_Goldから参照される(ヘルプ見てね)
当然と言えば、当然のことだが(笑)
本来は、別の用途で@hensuu変数を “指定したつもり” になっているのが落とし穴。
moduleをincludeしたり、aliasで割り込みしたりすると、起こりやすいミス! ←hideだけ?
とりあえず、何が言いたいかといえば、hideは、@old_indexと言う、
安易な名前を付けたため、バグの原因が分からず、悪戦苦闘したというオチ。
----------------------------------------------------------------------------------------------
今回は、スクリプト07/08/22記事『Cursor_Icon3』を更新したよ!って話し。
■更新内容
・・・使用する変数名をカブらない、名前に変更。
ついでに、06/10/19記事 『Cursor_Icon2』も更新。
■更新内容
・・・使用する変数名をカブらない、名前に変更。
・・・カスタマイズ項目を追加。
・・・カーソル停止時にカーソル色が暗くなる機能を追加。
さらに、06/10/22記事 『Scroll_Bar』も更新。
■更新内容
・・・↓公開変数にして、外部操作可能に変更。
bar_min ・・・ 一番薄い状態(透明度0~255)
bar_max ・・・ 一番濃い状態(透明度0~255)
bar_speed ・・・変化する速さ(0=点滅なし 大=速い 小=遅い)
bar_stop ・・・点滅の停止状態の透明度(カーソル選択済み)
hideは、デフォルトの四角いカーソルが、とても気に入らないのだ。
これまでに、06/10/16記事①『Cursor_Icon』、
06/10/19記事 ②『Cursor_Icon2』を作ったのだが、
今回は、最終版?③『Cursor_Icon3』を作ったよ!って話し。
※左右に震えるアニメではなく、画像が変わるタイプ。
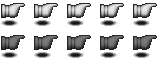
 ←アイコン画像160x64(フリー素材)
←アイコン画像160x64(フリー素材)
↑32x32が1つのパターン、横方向は、アニメパターンで、無制限に配置が可能。
2行目の黒いカーソルは、停止時のアニメパターンで、self.active = false の場合。
③『Cursor_Icon3』スクリプト内の記述に
ACT_ANIM = [2,3,4,3,2,1,0,1]
↑とあるが、コレがアニメーションする順番。5個のパターンなので0~4を指定。
※最後までくると、最初に戻るループアニメ
------------------------------------------------------------------------------------------------
■戯言・・・
過去のアイコンカーソルの動作方法
①『Cursor_Icon』・・・カーソルの移動にXY座標に.bltでアイコンを描画し、
Sprite.xの移動でアニメーションを行なっている。
②『Cursor_Icon2』・・・カーソルの移動は、Sprite.x、Sprite.yの変更で行い、
viewport.oxでアニメーションを行なっている。
③『Cursor_Icon3』・・・カーソルの移動は、.viewport.rect.x、.viewport.rect.yの変更で行い、
viewport.oxでアニメーションを行なっている。
何が言いたいかというと、①②③で、どのパターンが一番、動作が軽いか?と言うこと。
ツクールXPの場合、何かと動作が重いと言われる。
hideのPCは、結構ハイスペック(笑)なので、無茶苦茶なスクリプトを作っても、
動作に支障は無いのだが、昔つかってたPC(推奨環境以下)だと、
ヤバイくらい重かったりする。
とりあえず、公開中のスクリプトは、旧PCでテストして快適に動くか
試しているので、問題ないハズ?
これまでに、06/10/16記事①『Cursor_Icon』、
06/10/19記事 ②『Cursor_Icon2』を作ったのだが、
今回は、最終版?③『Cursor_Icon3』を作ったよ!って話し。
※左右に震えるアニメではなく、画像が変わるタイプ。
↑32x32が1つのパターン、横方向は、アニメパターンで、無制限に配置が可能。
2行目の黒いカーソルは、停止時のアニメパターンで、self.active = false の場合。
③『Cursor_Icon3』スクリプト内の記述に
ACT_ANIM = [2,3,4,3,2,1,0,1]
↑とあるが、コレがアニメーションする順番。5個のパターンなので0~4を指定。
※最後までくると、最初に戻るループアニメ
------------------------------------------------------------------------------------------------
■戯言・・・
過去のアイコンカーソルの動作方法
①『Cursor_Icon』・・・カーソルの移動にXY座標に.bltでアイコンを描画し、
Sprite.xの移動でアニメーションを行なっている。
②『Cursor_Icon2』・・・カーソルの移動は、Sprite.x、Sprite.yの変更で行い、
viewport.oxでアニメーションを行なっている。
③『Cursor_Icon3』・・・カーソルの移動は、.viewport.rect.x、.viewport.rect.yの変更で行い、
viewport.oxでアニメーションを行なっている。
何が言いたいかというと、①②③で、どのパターンが一番、動作が軽いか?と言うこと。
ツクールXPの場合、何かと動作が重いと言われる。
hideのPCは、結構ハイスペック(笑)なので、無茶苦茶なスクリプトを作っても、
動作に支障は無いのだが、昔つかってたPC(推奨環境以下)だと、
ヤバイくらい重かったりする。
とりあえず、公開中のスクリプトは、旧PCでテストして快適に動くか
試しているので、問題ないハズ?
06/10/22記事で『スクロールバー追加』スクリプトを公開したのだが、
今回は、久し振りに、更新したよ!って話し。
ウィンドウに make_scroll_bar で、スクロールバーを追加するのだが、
そこに、使用する画像、表示するX座標に±する値、Y座標に±する値、
スクロールバーの背景[ON/OFF]機能を追加してみた。
#--------------------------------------------------------------------------
# ■ スクロールバーを作成
# graphic : スクロールバー画像を指定
# cx : スクロールバーX座標の補正値(+-)
# cy : スクロールバーY座標の補正値(+-)
# back_bar : スクロールバーの背景描画フラグ
#--------------------------------------------------------------------------
def make_scroll_bar(graphic = "scroll_bar",cx = 0,cy = 0,back_bar = true)
これで、ウィンドウごとに画像や、表示位置を設定できるようになったのだ。
※def make_scroll_bar ←()内は省略した場合、デフォルト(以前バージョンと同じ)。
--------------------------------------------------------------------------
■追記
『Window_digits_number』もvol.2.30に更新!
・・・数値の可視/不可視フラグを追加。
XXX.visible = true
↑デフォルトウィンドウと同様に、.visible = true ならば、可視化。
.visible = false ならば、不可視可となる。
今回は、久し振りに、更新したよ!って話し。
ウィンドウに make_scroll_bar で、スクロールバーを追加するのだが、
そこに、使用する画像、表示するX座標に±する値、Y座標に±する値、
スクロールバーの背景[ON/OFF]機能を追加してみた。
#--------------------------------------------------------------------------
# ■ スクロールバーを作成
# graphic : スクロールバー画像を指定
# cx : スクロールバーX座標の補正値(+-)
# cy : スクロールバーY座標の補正値(+-)
# back_bar : スクロールバーの背景描画フラグ
#--------------------------------------------------------------------------
def make_scroll_bar(graphic = "scroll_bar",cx = 0,cy = 0,back_bar = true)
これで、ウィンドウごとに画像や、表示位置を設定できるようになったのだ。
※def make_scroll_bar ←()内は省略した場合、デフォルト(以前バージョンと同じ)。
--------------------------------------------------------------------------
■追記
『Window_digits_number』もvol.2.30に更新!
・・・数値の可視/不可視フラグを追加。
XXX.visible = true
↑デフォルトウィンドウと同様に、.visible = true ならば、可視化。
.visible = false ならば、不可視可となる。
カレンダー
| 08 | 2025/09 | 10 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
最新コメント
[08/04 Faust]
[05/26 takku]
[11/12 ぱんだ]
[06/28 AntwerpBlue]
[06/28 AntwerpBlue]
[02/07 ジャリン]
[02/07 ジャリン]
[02/05 白豆]
[11/28 I・S]
[11/26 I・S]
ブログ内検索
最古記事
(09/12)
(09/15)
(09/15)
(09/15)
(09/16)
カウンター
忍者アナライズ

